Character Counter Component
Availability
[SINCE Orbeon Forms 4.10]
What it does
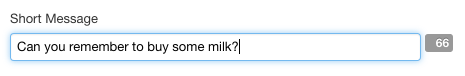
The fr:character-counter component encapsulates an existing text control and adds a character counter next to it.

It supports the following controls:
xf:inputxf:textareaxf:secretfr:tinymce
Basic usage
The component is generally activated using the appearance attribute:
<fr:input bind="message-bind" appearance="character-counter">
<xf:label>Message</xf:label>
</fr:input>
The component automatically encapsulates the specified control, here xf:input.
The component displays its counter in different ways:
- if no
max-lengthvalidation is present on the bound node- the counter value is the current number of characters
- a CSS class
fr-charcounter-currentis present on the counter
- if a
max-lengthvalidation is present on the bound node- if the current length is smaller than
max-length- the counter value is the number of remaining characters allowed
- a CSS class
fr-charcounter-remainingis present on the counter
- if the current length is larger than
max-length- the counter value is the number of extra characters allowed
- a CSS class
fr-charcounter-overis present on the counter
- if the current length is smaller than
By default, fr-charcounter-over places a minus sign in front of the number of characters over the limit.
Form Builder support
The CSS bindings allow Form Builder to propose the "Character Counter" appearance to the user automatically. See How the new Form Builder Appearance Selector Works for details.